L et’s dive into the Salient WordPress theme, which packs a punch with its robust set of features. Whether you’re a seasoned developer or a WordPress newbie, these 20 tips and tricks will help you get the most out of this versatile theme.
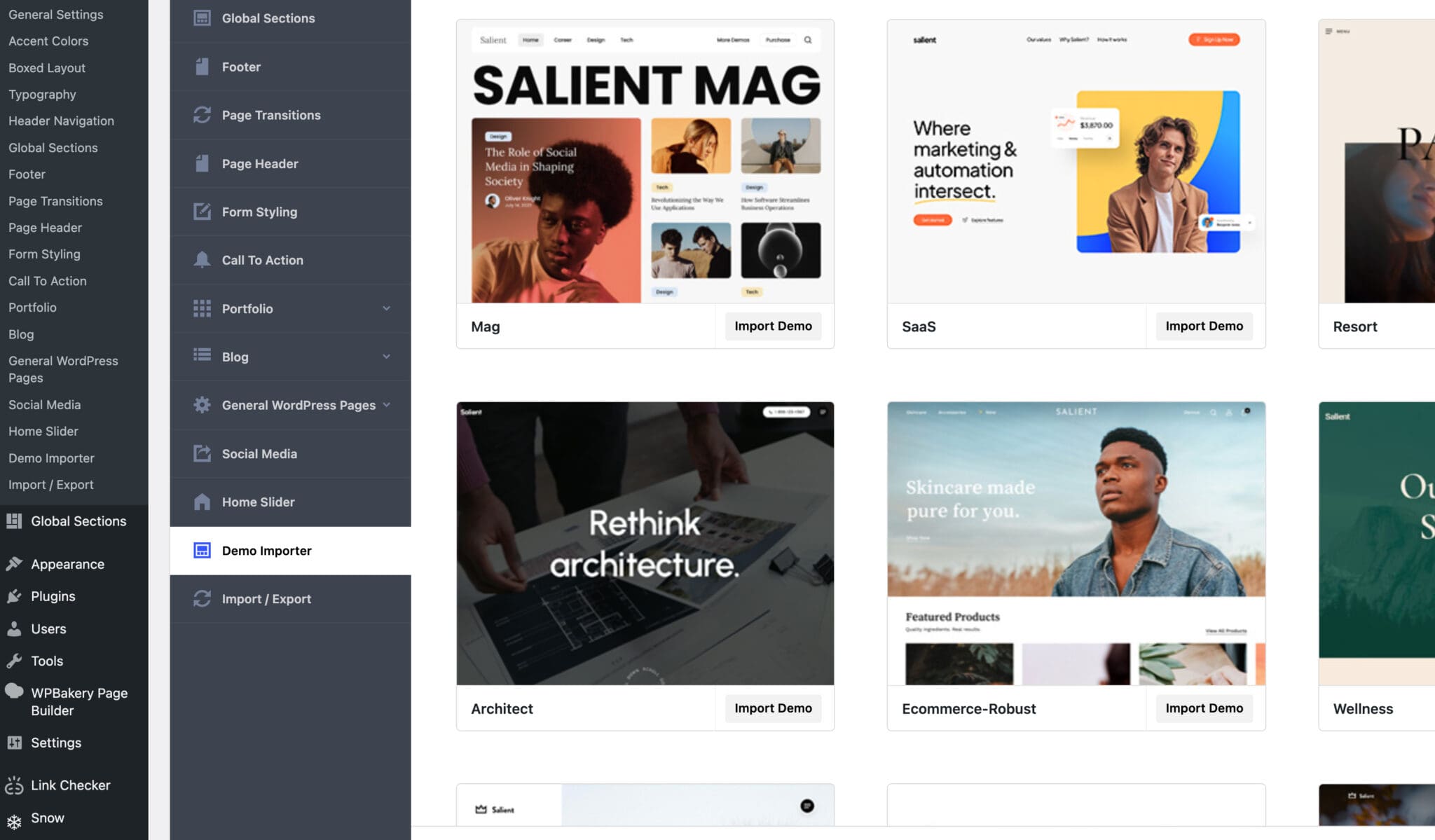
1. Start with the Demo Importer
Hit the ground running by using the demo importer in Salient. It’s like a cheat code to a professional-looking site. Import a design you love, then tailor it to fit your unique vision.

2. Leverage Import/Export for Easy Transitions
Transferring settings between sites? Salient’s import/export feature ensures you can move your configurations without a hitch. It’s a true timesaver, especially for developers juggling multiple projects.

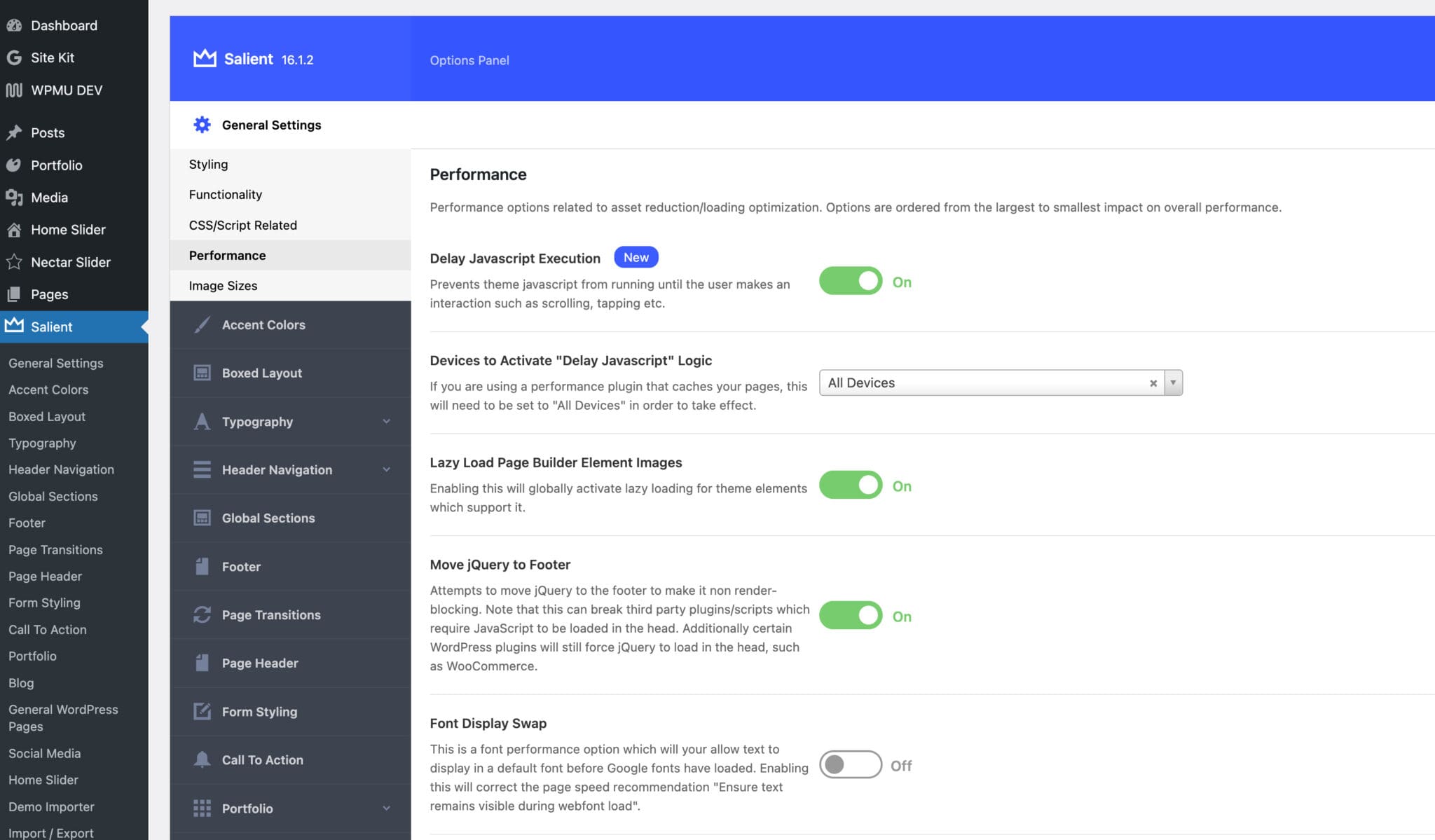
3. Boost Your Site’s Speed with Performance Enhancements
Nobody likes a slow site. Activate Salient’s Delay Javascript Execution to speed things up. This defers loading of non-essential scripts until after the main content, making your site zippy and efficient.

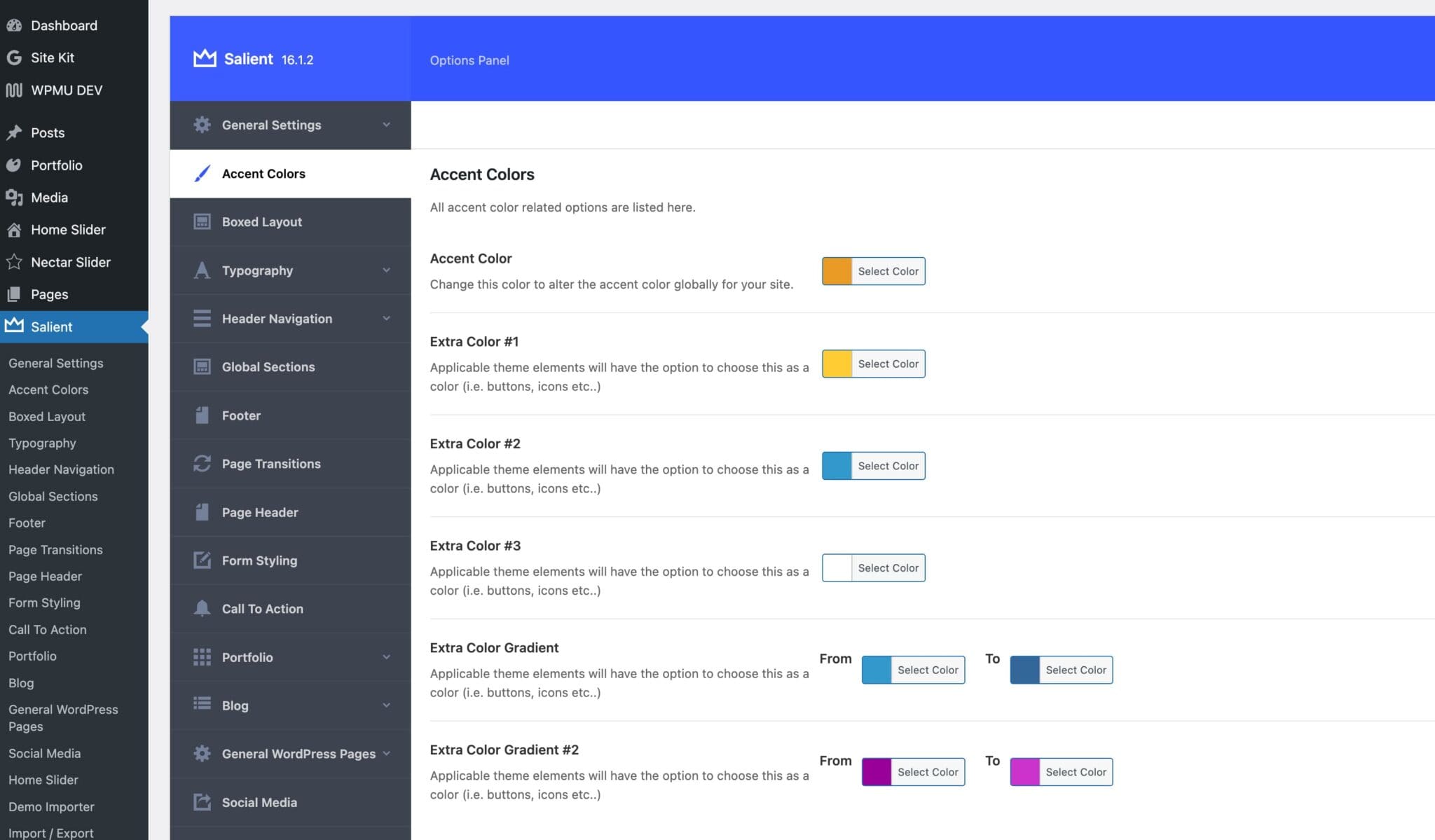
4. Get Creative with Accent Colors
Color is a powerful tool. Use Salient’s accent color feature to maintain consistency across your design, creating a cohesive brand experience that wows visitors.

5. Craft Beautiful Pages with Global Sections
Keep your design consistent with global sections. Create a section once and place it on multiple pages – update it once, and the changes reflect everywhere. It’s like cloning your best work across your site.

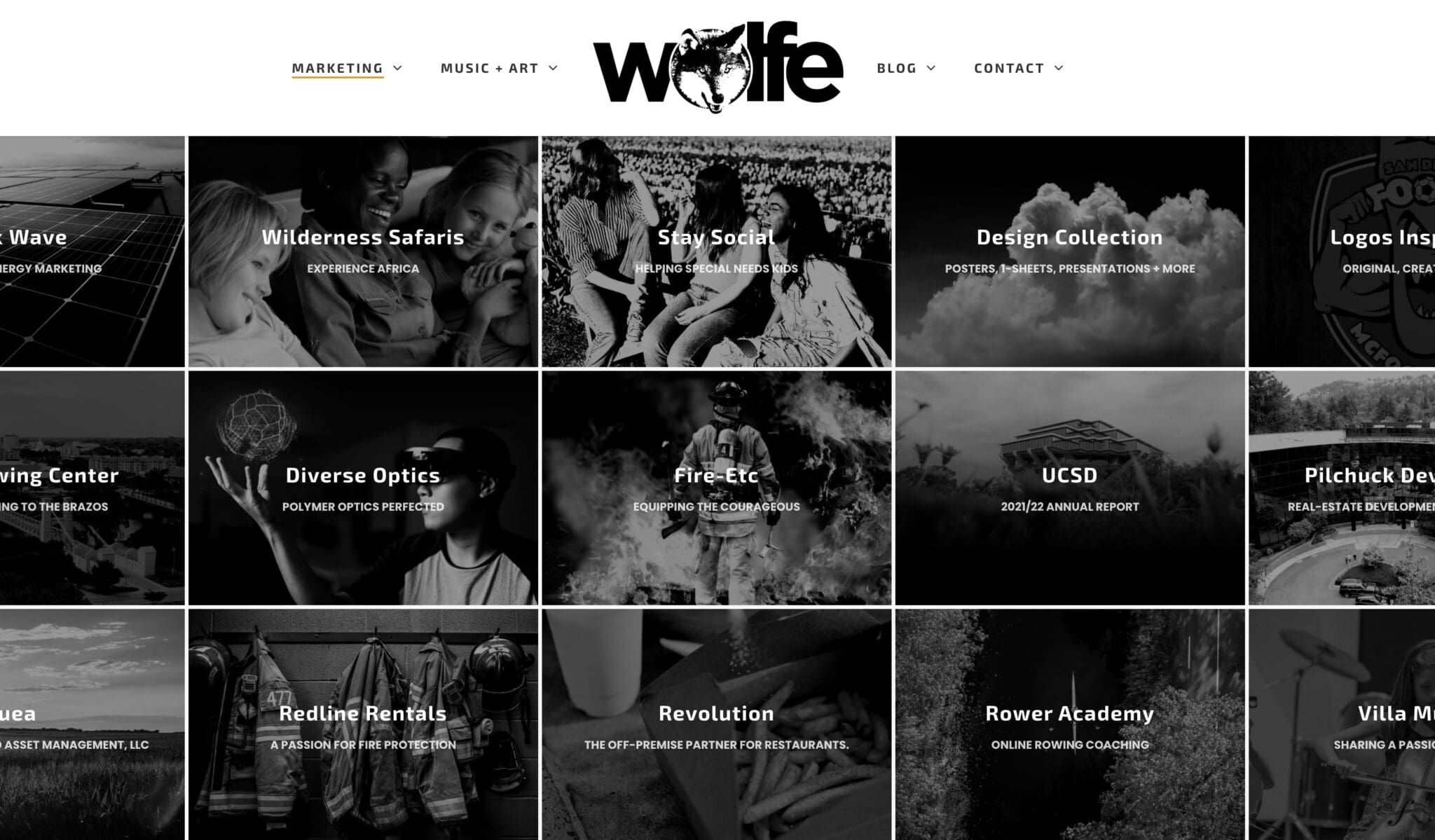
6. Create Stunning Portfolios
Show off your work with Salient’s portfolio settings. Choose from a variety of layouts and hover animations to present your projects in the best light possible.

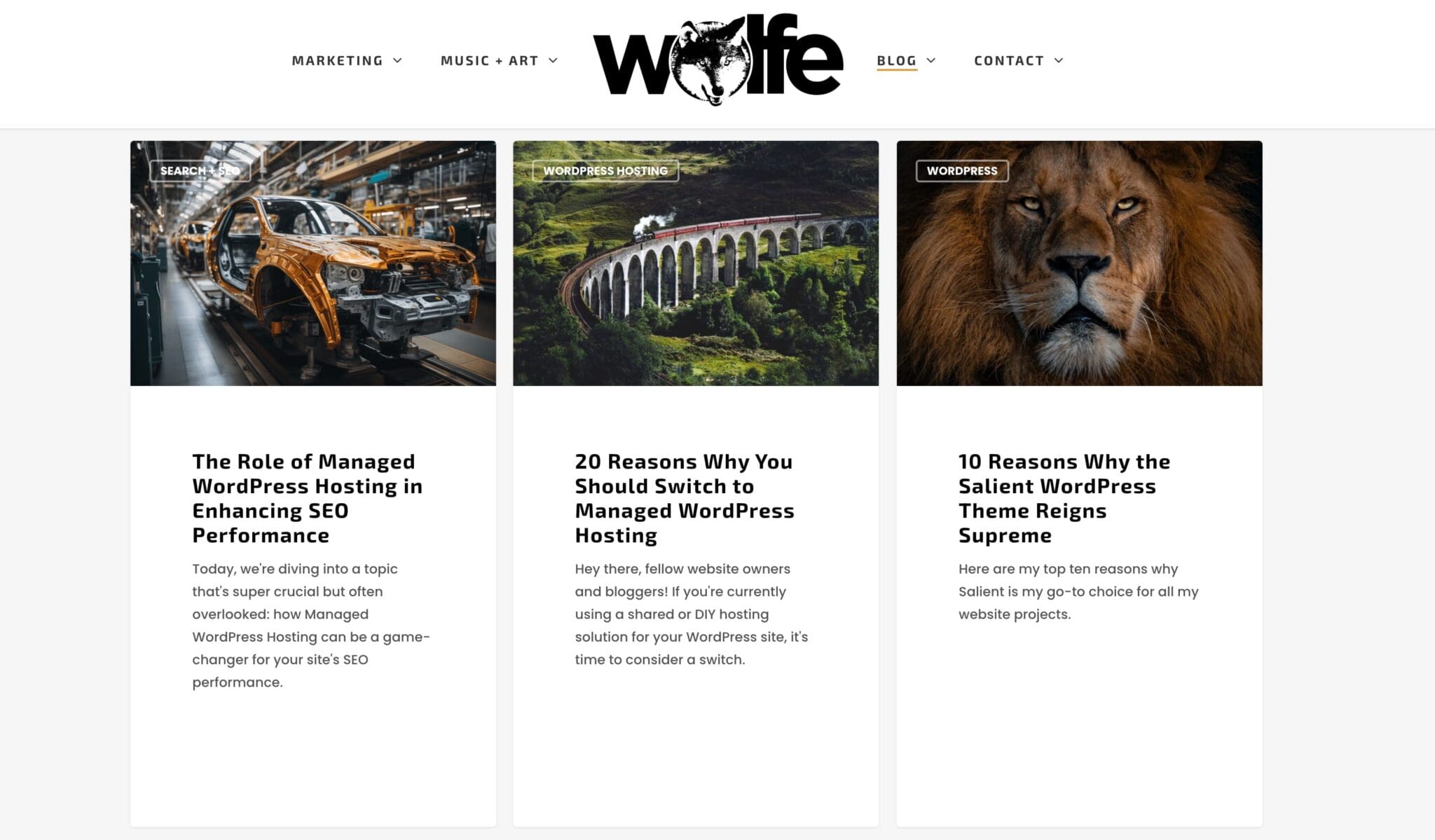
7. Engage Readers with Blog Settings
A blog is only as good as its presentation. With Salient’s blog settings, customize layouts, enable infinite scroll, and adjust metadata. Make your blog a place readers love to explore.

8. Impress with Nectar Slider
Say goodbye to boring sliders. The Nectar Slider is Salient’s answer to interactive storytelling. Layer images, text, and even video to create sliders that keep users engaged.

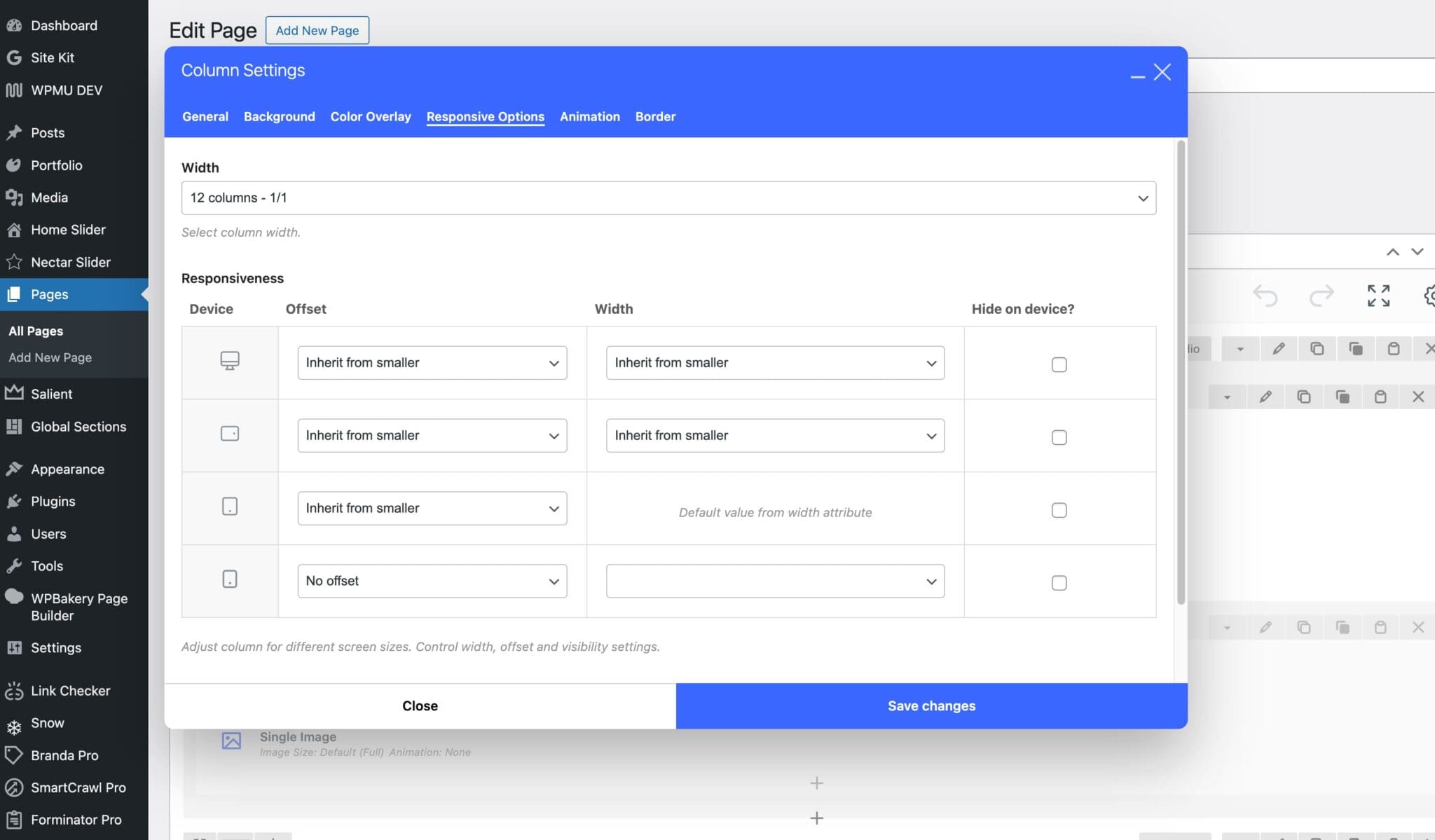
9. Customize with Ease Using Responsive Settings
In a mobile-first world, responsive settings are crucial. Salient gives you control over how your site looks on all devices, ensuring a flawless user experience.

10. Make Navigation a Breeze with the Mega Menu
Overwhelmed by pages? The mega menu organizes your site navigation in a user-friendly way. Showcase your content hierarchy elegantly, making it easy for visitors to find what they need.

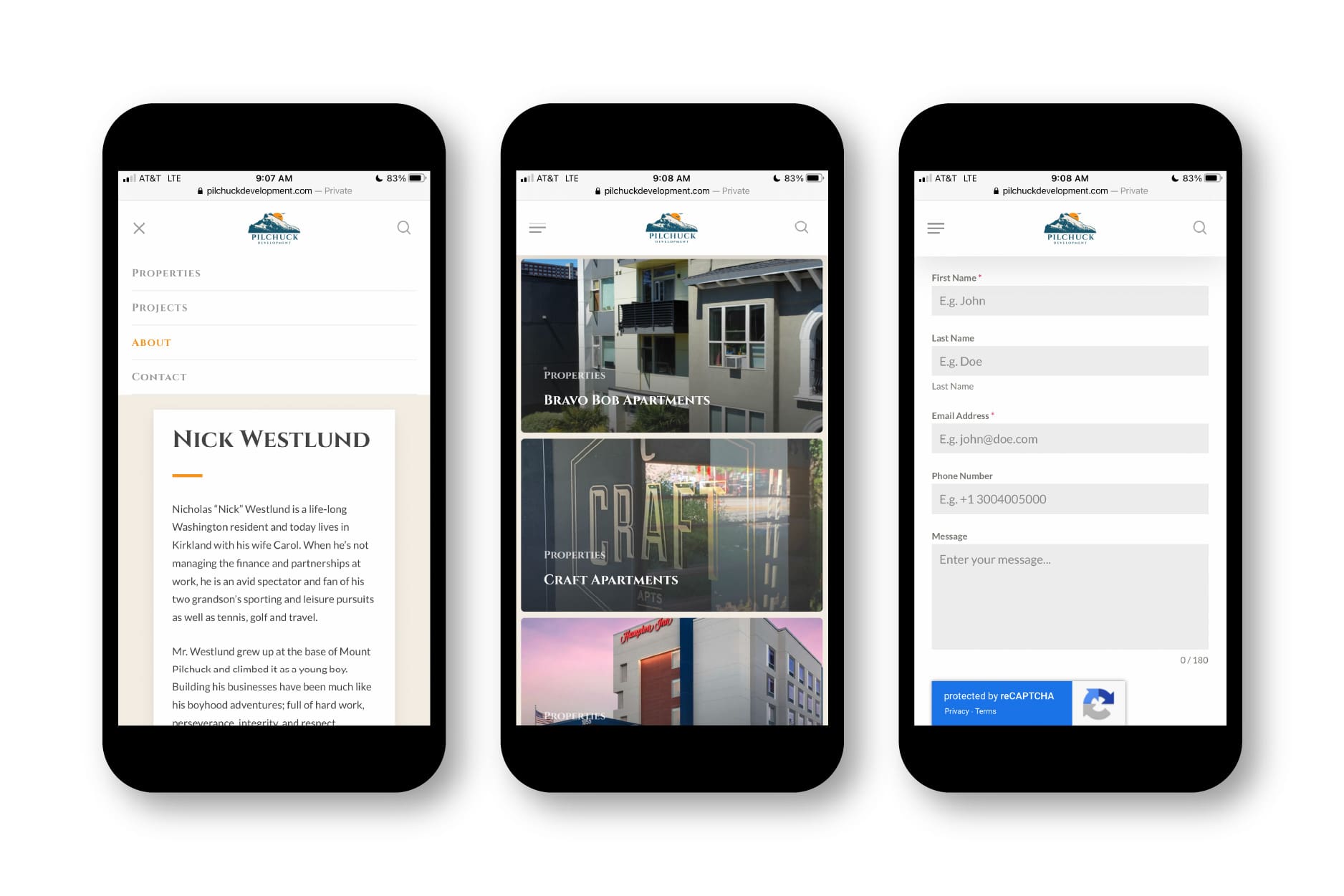
11. Refine Your Mobile Experience
Mobile settings in Salient are robust. Adjust fonts, layouts, and more for mobile users. With these controls, your site won’t just be mobile-friendly; it’ll be mobile-optimized.

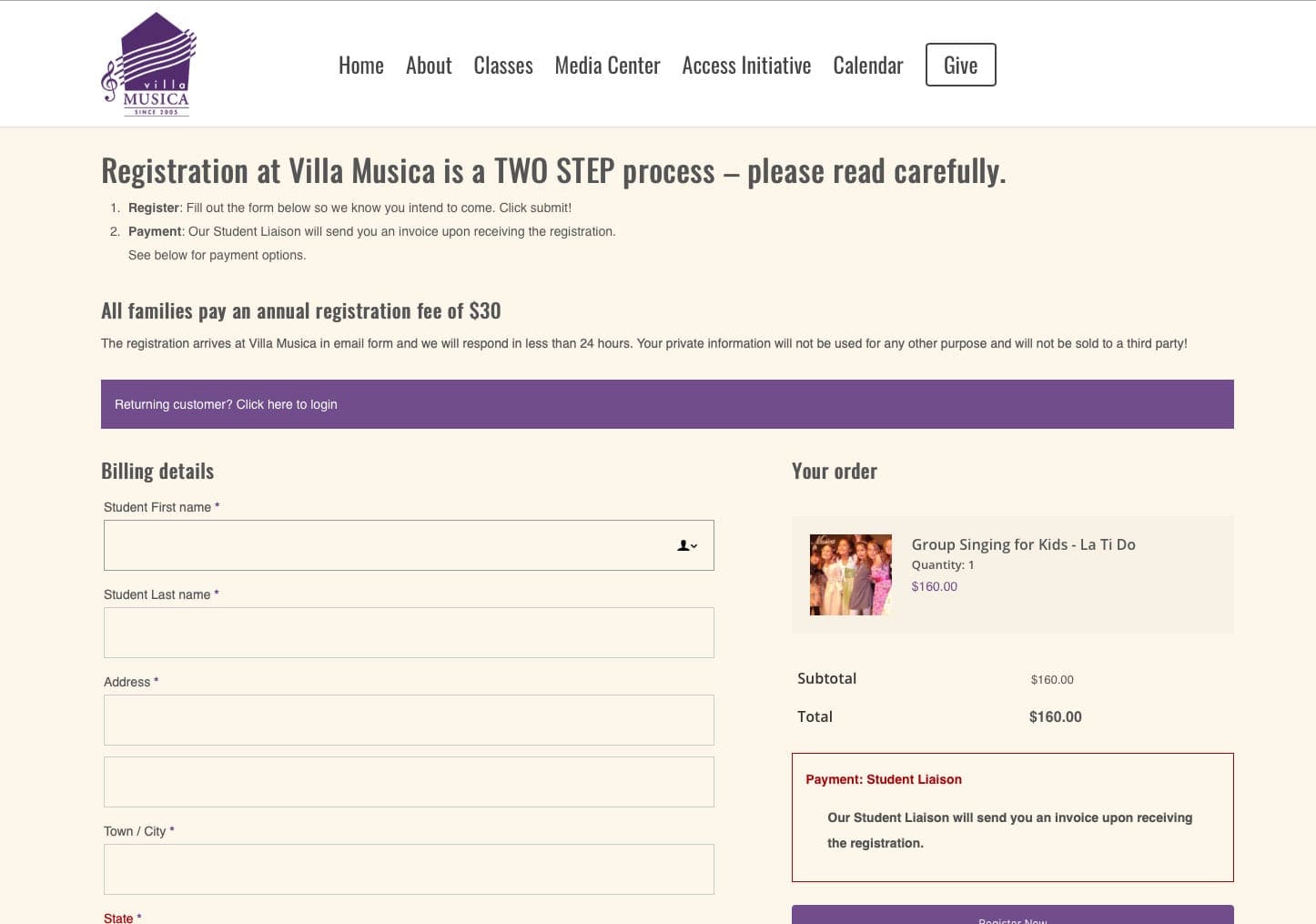
12. Facilitate Shopping with WooCommerce Integration
Running an online store? Salient’s seamless WooCommerce integration means setting up shop is straightforward. Tailor shop layouts, add products, and get ready to make sales.

13. Keep Users Engaged with Page Transitions
Page transitions are more than fancy effects; they can keep your visitors engaged. Salient’s smooth transitions offer a professional touch that subtly enhances user experience.

14. Connect with Your Audience Through Social Media Integration
Make it easy for visitors to connect with you. With Salient’s social media integration, link up your profiles and share content effortlessly, amplifying your online presence.

15. Find Things Fast with AJAX Search
Improve user experience with AJAX search. Users get instant search results as they type, which is not only convenient but keeps them on your site longer.

16. Get Smart with Adaptive Images
Salient supports adaptive images which ensure that your site loads the appropriate image size for the user’s device, contributing to faster page load times and a smoother experience.

17. Custom CSS Box
Dive into customization with the custom CSS box. This feature allows you to tweak styles globally without modifying the core files, keeping your customizations safe through updates.

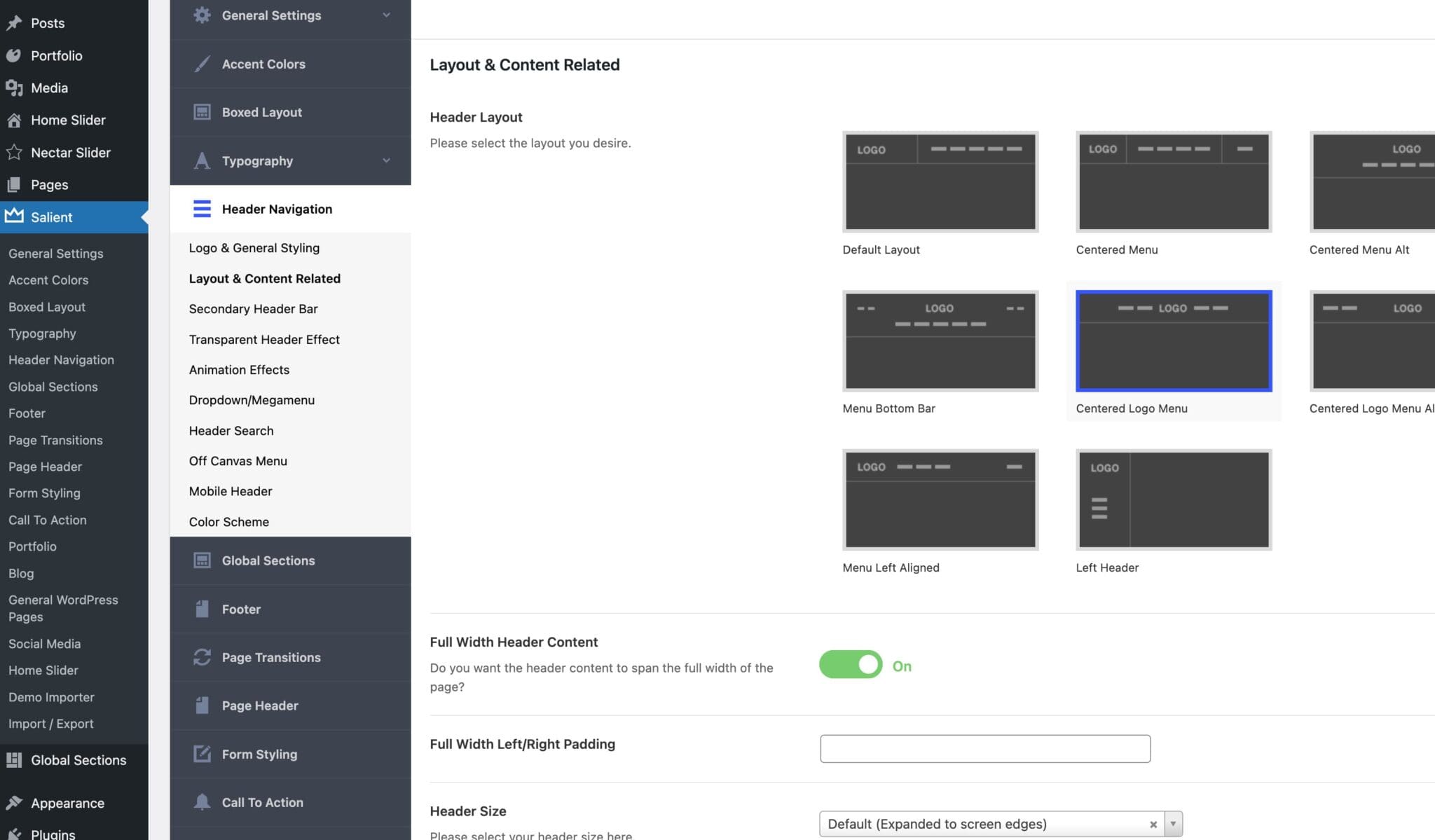
18. Header Layout Options
Salient offers a variety of header layouts. Play around with them to find the perfect look for your site. Remember, first impressions matter, and the header is often the first thing users see.

19. Dynamic Animations
Keep your site lively with Salient’s dynamic animations. They’re like the spice in your site’s design recipe — just enough can make a world of difference.

20. Reliable Support System
Don’t forget that Salient comes with a dedicated support team. Whether you’re facing a hiccup or just have a question, their support system is an invaluable resource.

A rmed with these tips, you’re well on your way to mastering the Salient theme. Dive in, experiment, and watch as your WordPress site transforms into a captivating experience for every visitor. Happy designing!