W hen it comes to web design, typography plays a vital role in conveying your message effectively and creating a visually appealing user experience. One excellent resource that many designers and developers rely on is Google Fonts. In this blog post, we’ll explore ten compelling reasons why you should consider using Google Fonts for your web projects.
1. Vast Selection
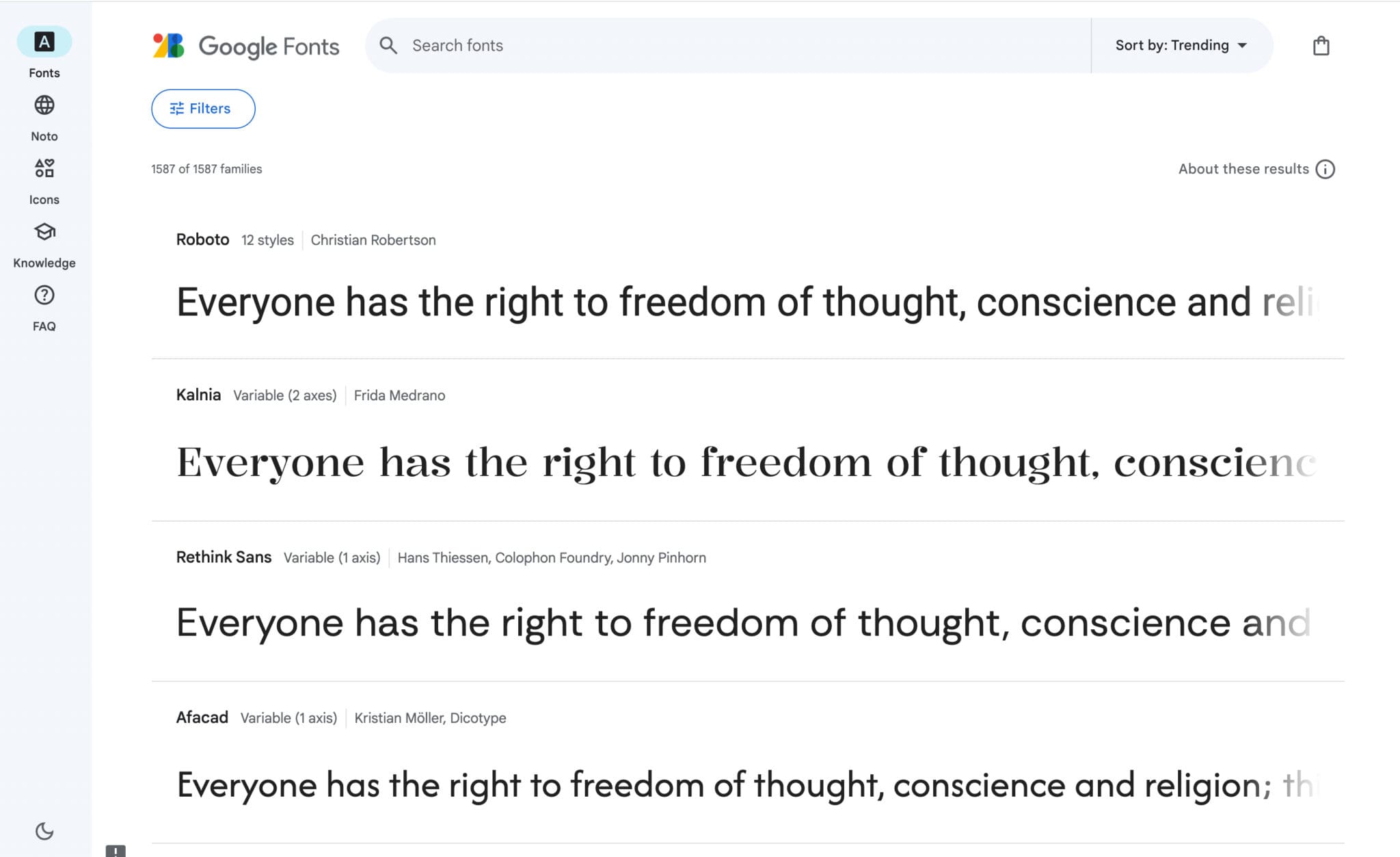
Google Fonts offers a vast library of fonts to choose from, ranging from classic to modern, serif to sans-serif, and everything in between. With over 1,000 font families, you’re sure to find the perfect typeface for your project.

2. Accessibility
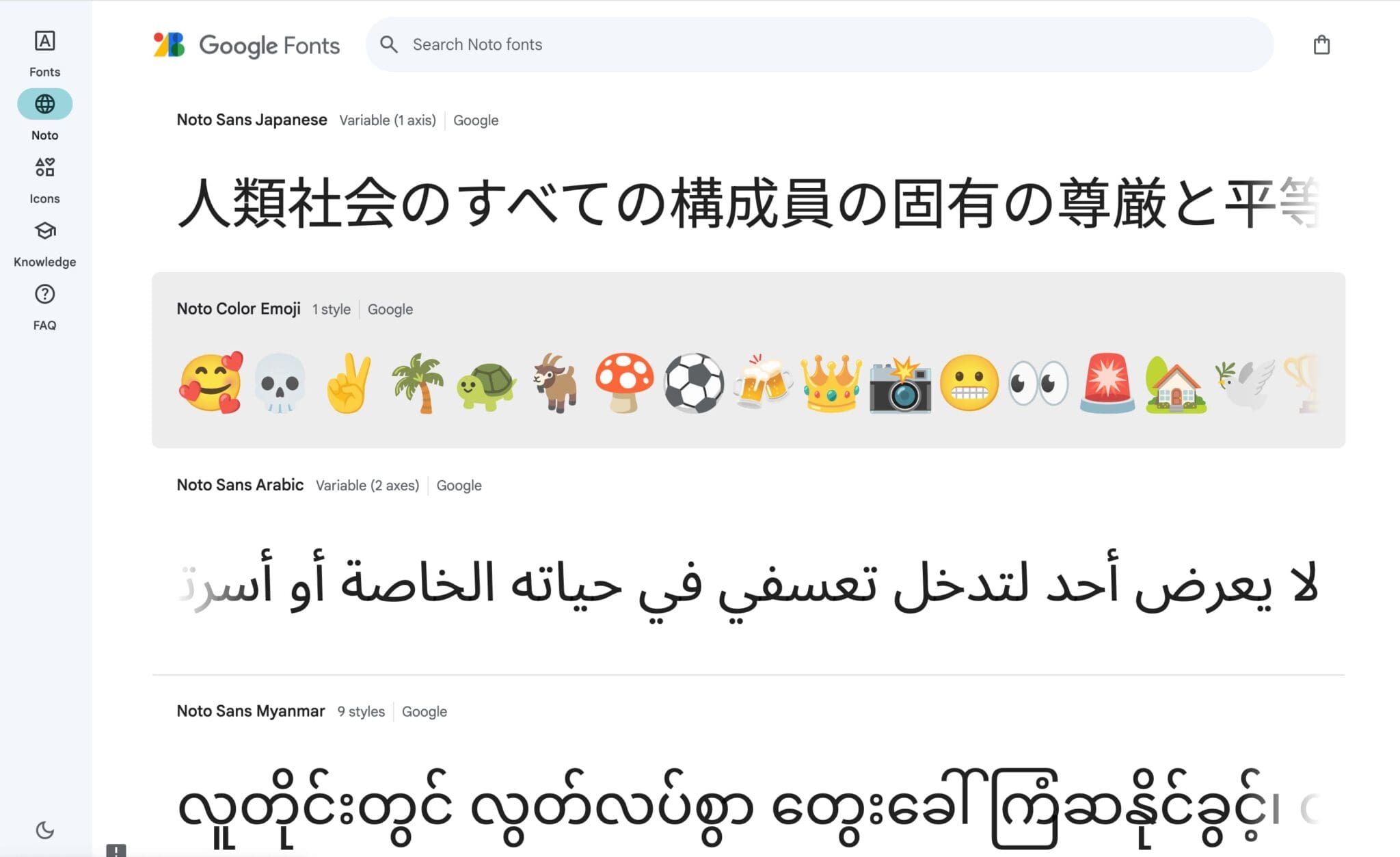
Google Fonts is committed to accessibility. Each font in their library is designed with legibility and readability in mind, ensuring that your content is accessible to a wide range of users, including those with disabilities.

3. Web-Safe and Cross-Browser Compatibility
Fonts from Google Fonts are web-safe and work seamlessly across different browsers and devices. This ensures that your website looks consistent and professional to all visitors, regardless of their choice of browser or device.

4. Fast Loading Times
Google Fonts are hosted on Google’s high-speed servers, which means they load quickly. Fast-loading fonts contribute to a better user experience and can even improve your website’s search engine ranking.

5. Ease of Integration
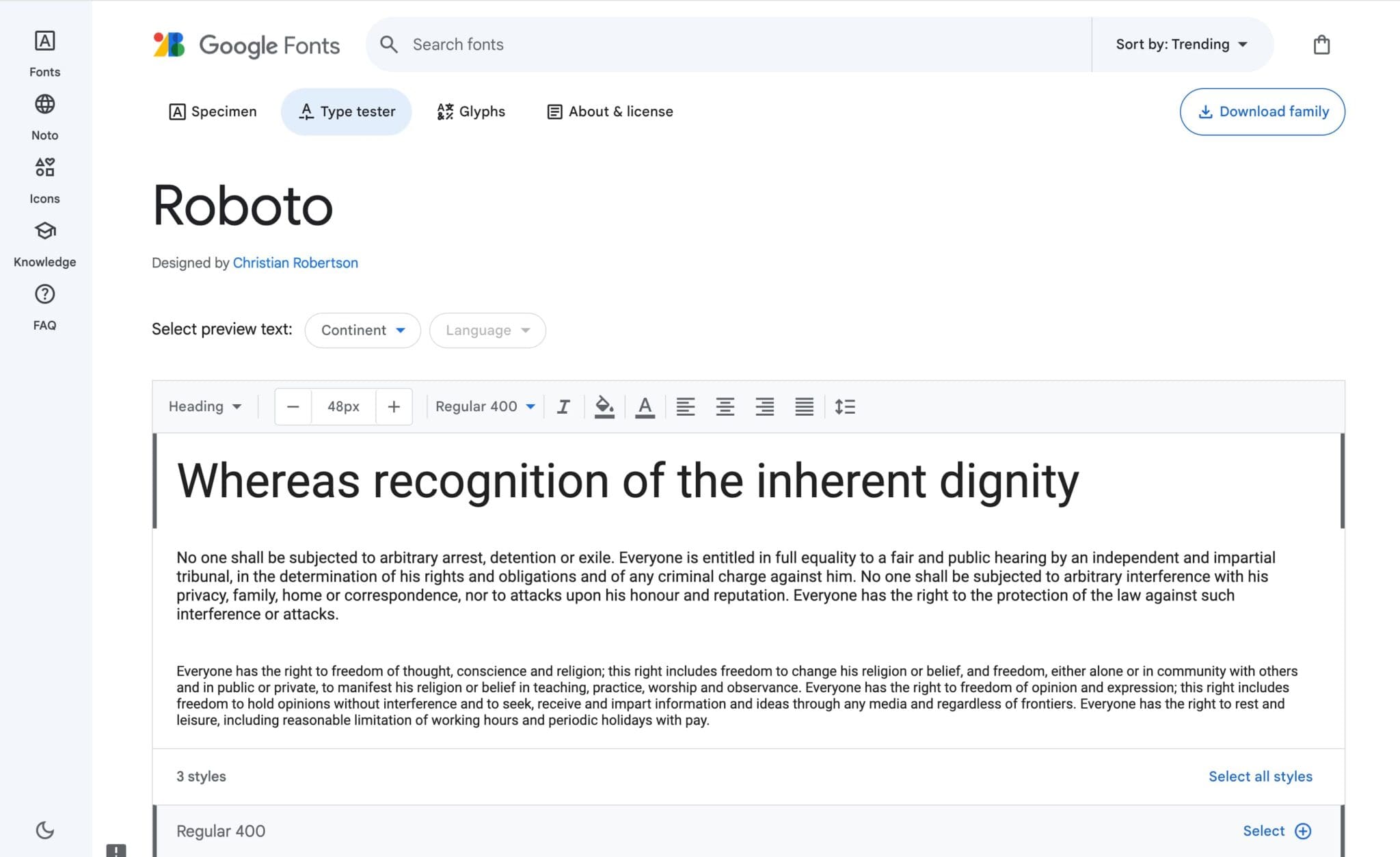
Integrating Google Fonts into your website is a breeze. Google provides simple and clear instructions, making it easy for both beginners and experienced developers to add custom fonts to their projects.

6. Cost-Efficient
Perhaps one of the most significant advantages of Google Fonts is that they are free to use for both personal and commercial projects. You can enhance your website’s design without breaking the bank on expensive font licenses.

7. Regular Updates
Google Fonts is regularly updated with new fonts and improvements to existing ones. This means you’ll always have access to fresh options and improved typography for your website.
9. Typography Pairing
Google Fonts provides recommendations for font pairings that work well together. This helps you create harmonious and visually appealing typography combinations for headings, body text, and more.

10. Community and Support
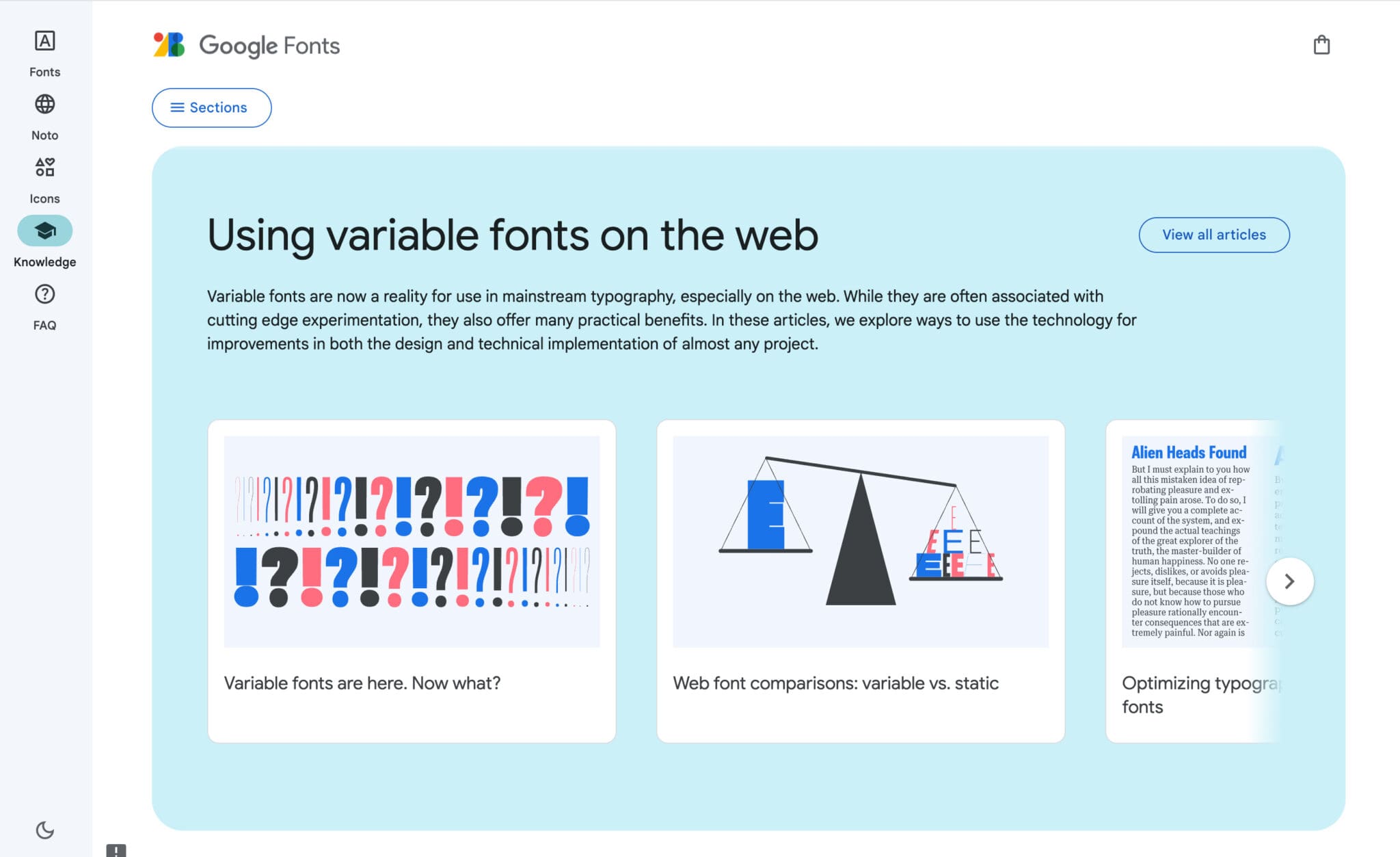
Google Fonts has a supportive community of designers and developers. You can find resources, tutorials, and forums where you can ask for help or share your experiences with others using Google Fonts.

G oogle Fonts is a valuable resource for web designers and developers looking to enhance their websites with beautiful typography. Its extensive library, ease of use, accessibility, and cost-efficiency make it a top choice for those seeking to improve their web typography. Give it a try, and you’ll likely discover that Google Fonts can elevate your website’s design to a whole new level.