A fter years of using the Salient theme, I found the distinctions between the desktop menu and mobile menu a bit confusing. Understanding how to set them up is crucial for a seamless user experience. In this guide, I’ll outline the steps to create a a mobile-only menu for your WordPress site using the Salient theme.
Side Note:
As of June 2024, mobile devices account for 61.35% of all website traffic. This is up from 6.1% in 2011 and 37.2% in 2015. In the first quarter of 2023, mobile devices (excluding tablets) accounted for 58.33% of global website traffic.
Steps to Create a Mobile-Only Navigation Menu
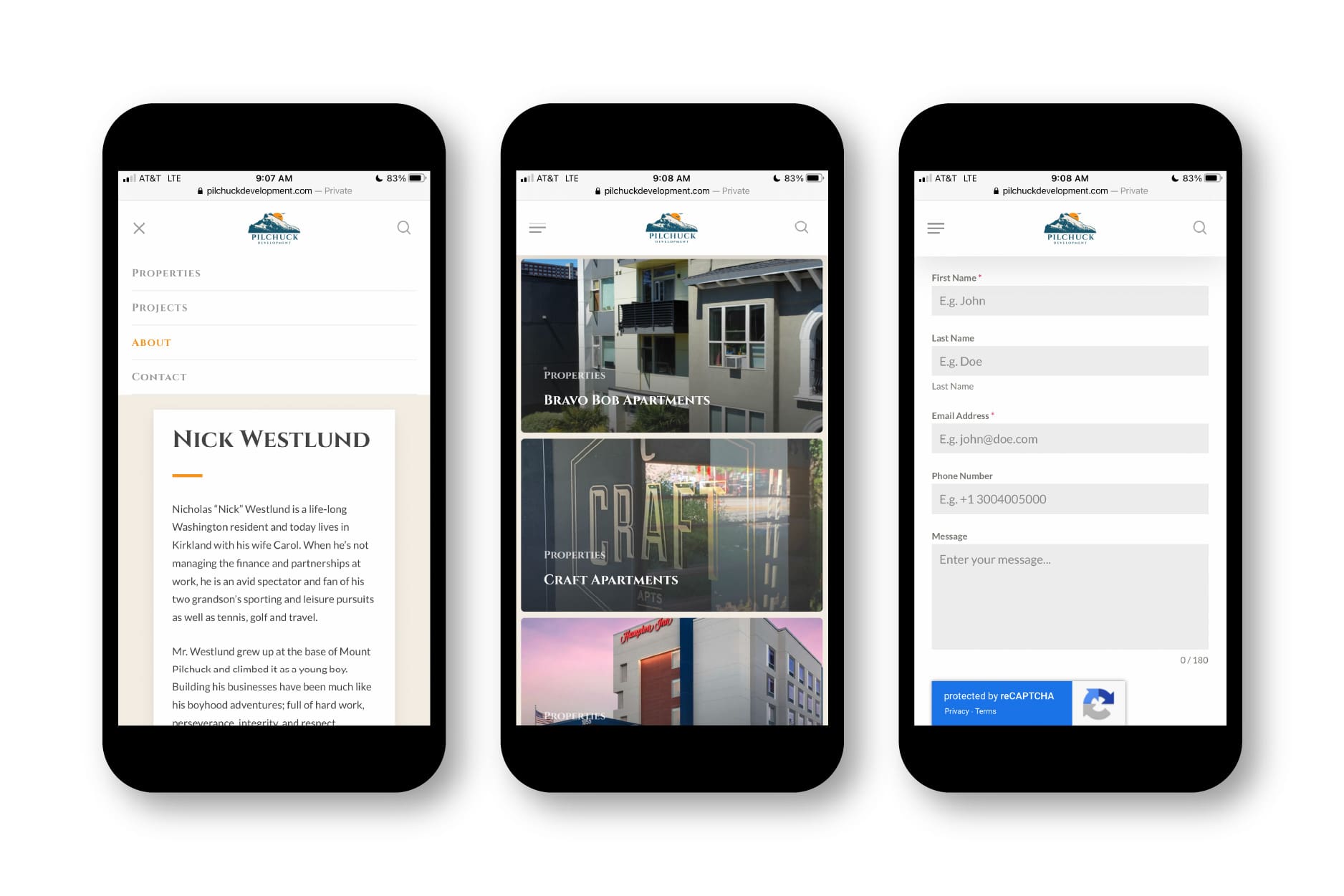
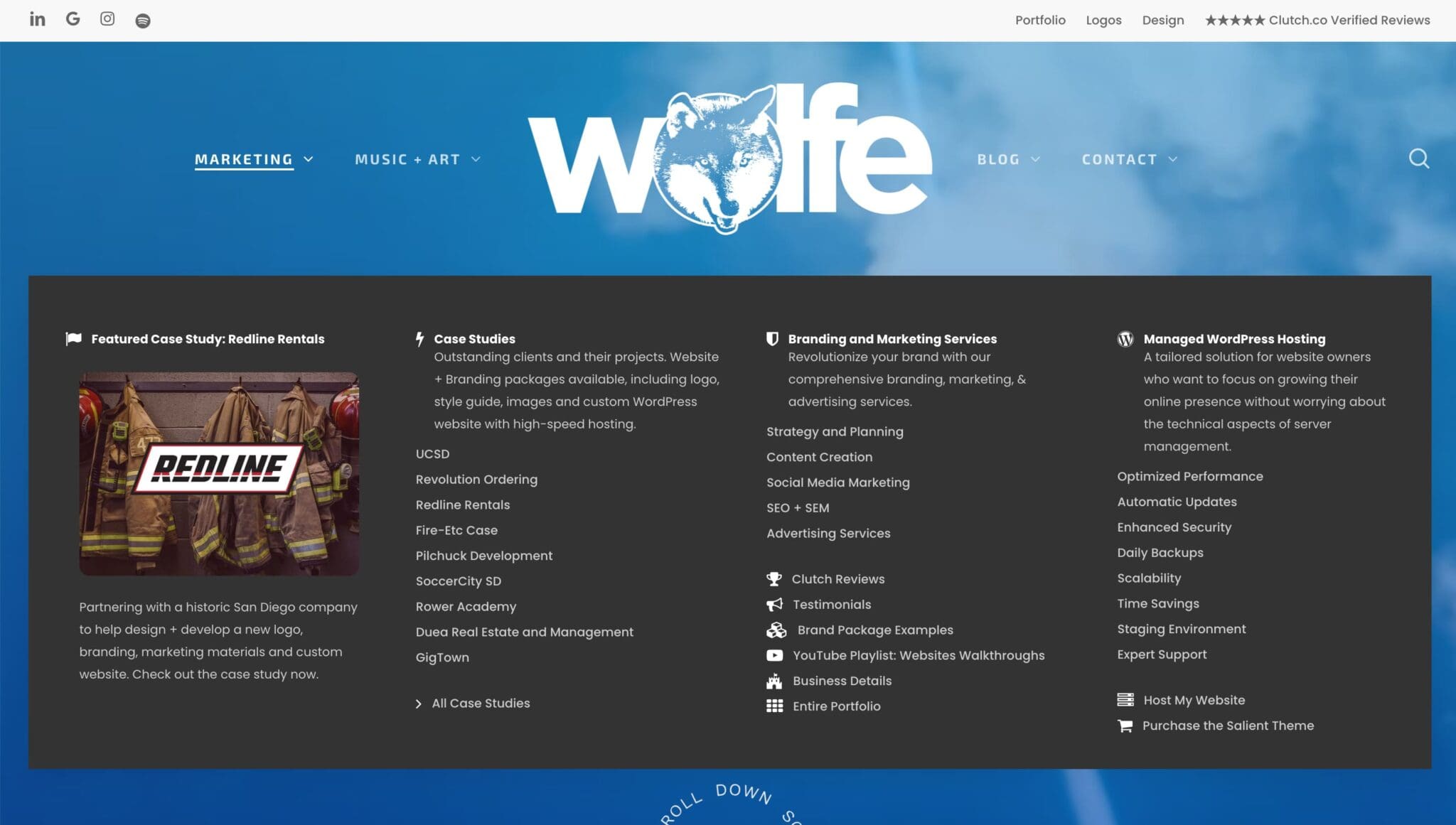
A Mega Menu is too big for mobile devices.

Less is better for Mobile Menus.

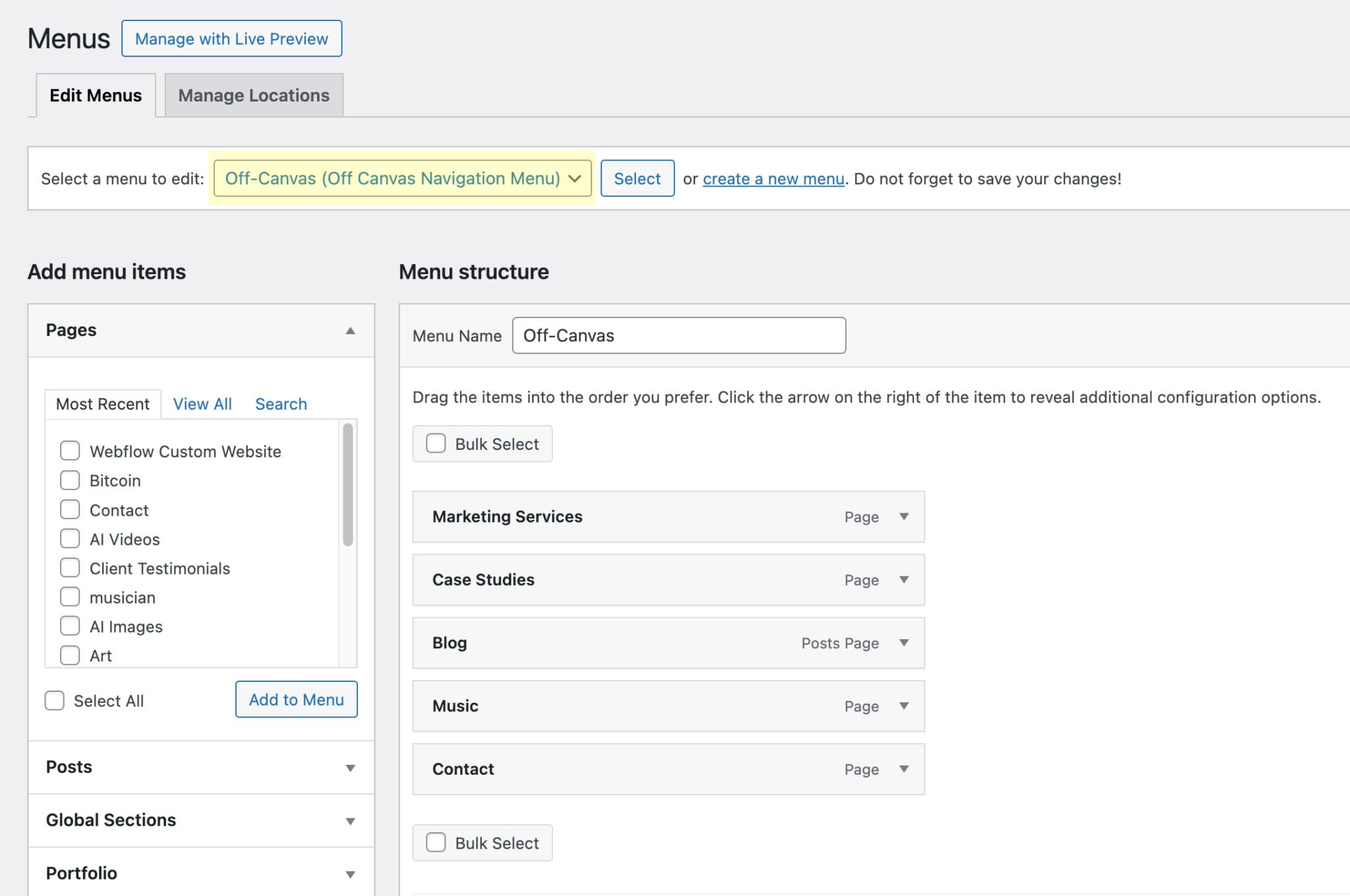
Step 2: Create a New Menu
- In the WordPress dashboard, go to “Appearance” > “Menus.”
- Click on “Create a New Menu” at the top right.
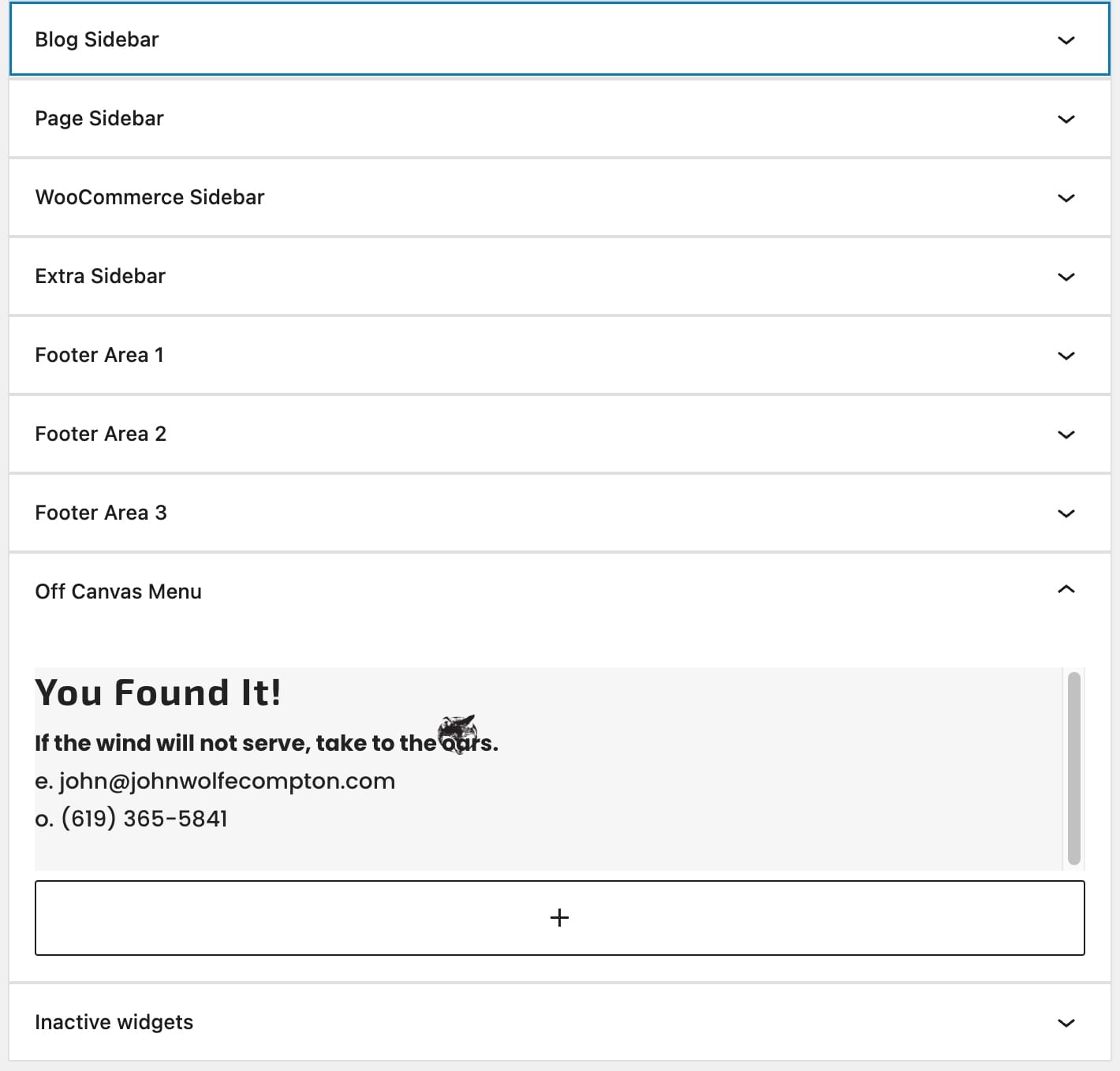
- Name your menu (e.g., “Off Canvas”).
Step 3: Add Items to Your Mobile Menu
- Add the desired items to your new menu.
- Keep it simple, with only essential links and no sub-links to maintain a clean and user-friendly interface.
C reating a distinct mobile menu for your WordPress site using the Salient theme ensures a better user experience on smaller devices. By following these steps, you can provide a streamlined navigation menu that enhances usability and accessibility for your visitors. Enjoy the process of customizing your site’s mobile navigation!