C reating a website that stands out and effectively communicates your message is crucial in the digital age. The Salient WordPress Theme is a popular choice for its flexibility and aesthetic appeal. Here are five tips to help you set up the Salient WordPress Theme effectively, with a bonus tip for bloggers!
1. Start with General Settings
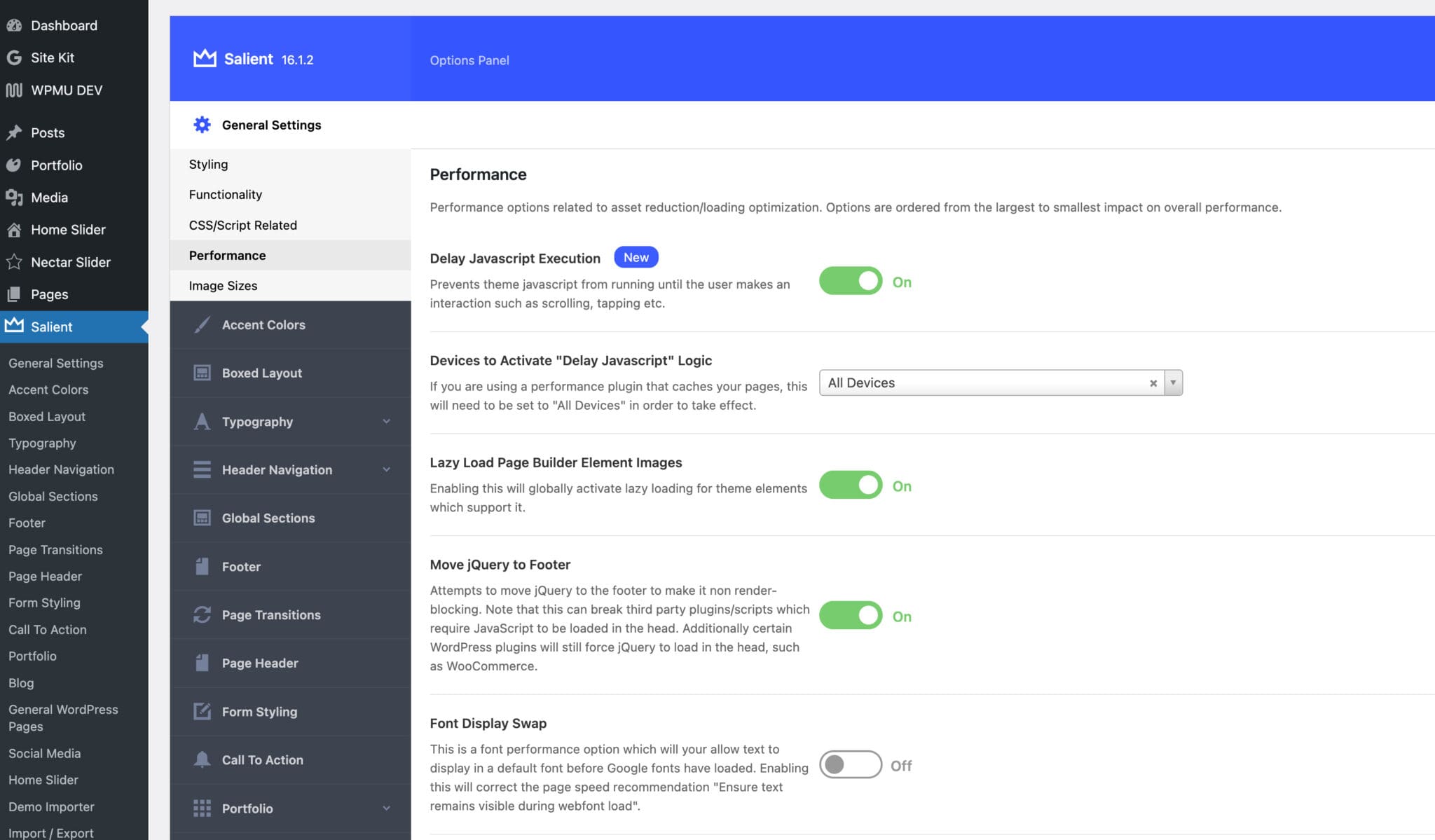
The first step in setting up your Salient theme is to configure the general settings. This includes selecting the overall background color and font color. While the default dark grey is a sleek choice, feel free to experiment according to your brand’s color palette. Another critical aspect here is setting your site’s favicon, the small icon that appears in browser tabs – it’s a small detail that adds a professional touch to your site.

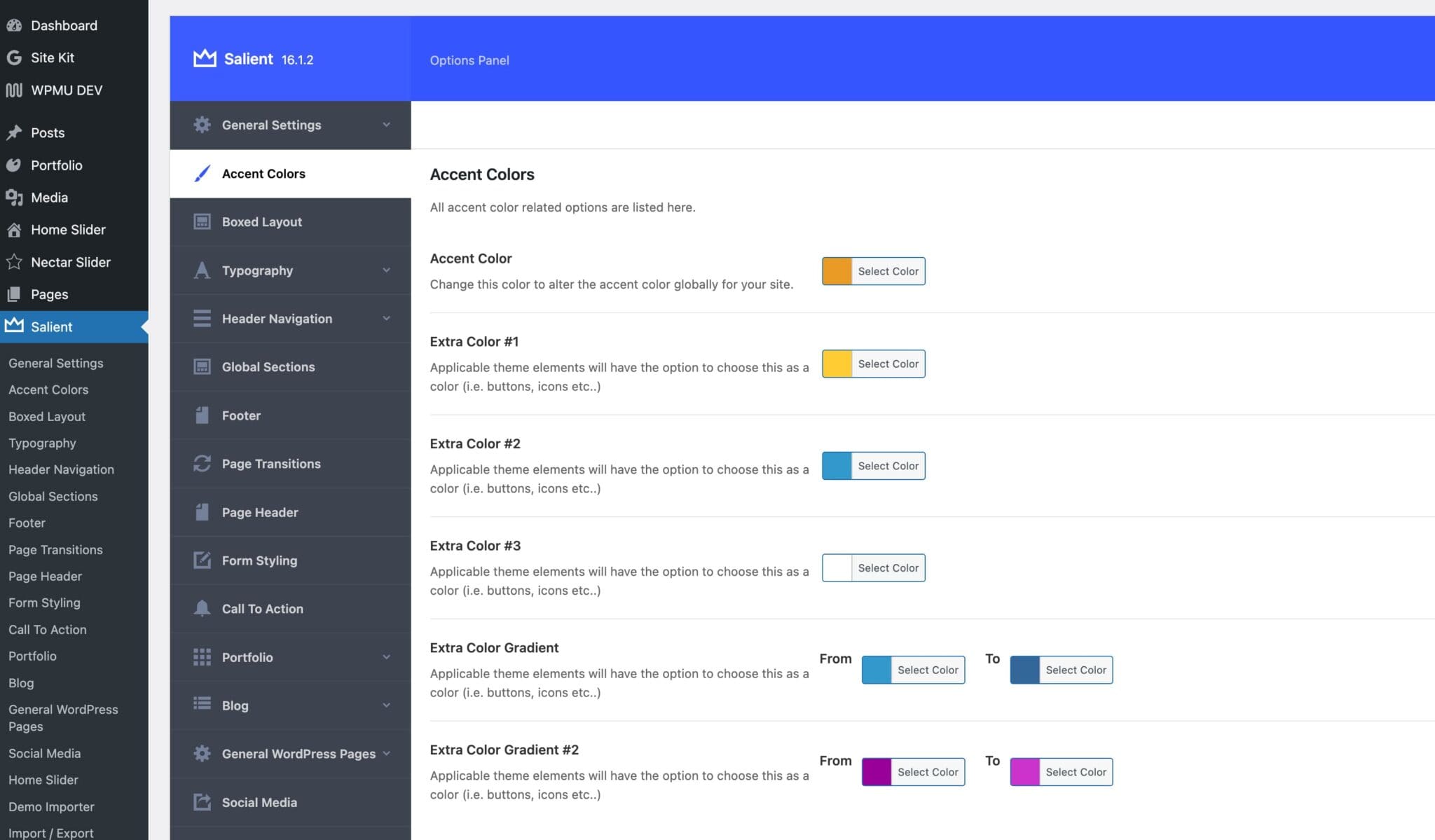
2. Set Accent Colors
Accent colors play a pivotal role in your website’s overall look and feel. They influence the global color of links, icons, and various site elements. The Salient theme offers an array of options to customize these accent colors, allowing you to align them perfectly with your brand identity or personal taste. Remember, these colors will recur throughout your site, so choose wisely!

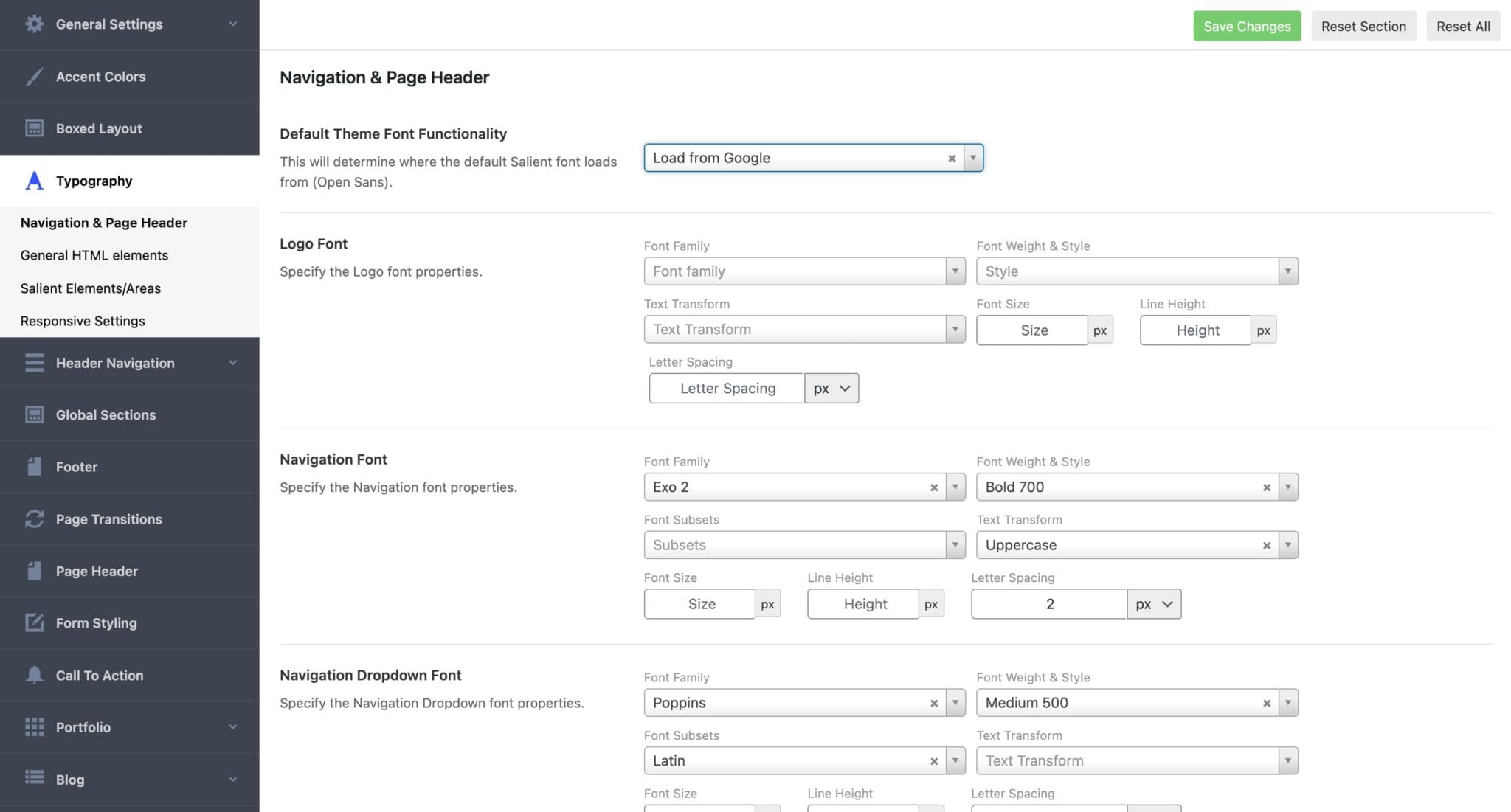
3. Set Typography
Typography is not just about readability; it’s about creating an atmosphere and demonstrating your brand’s personality. Salient offers extensive options for typography settings, including navigation, headings (H1 to H6), buttons, and page/post headings. Don’t forget to adjust the responsive settings for different devices like desktops, laptops, tablets, and phones to ensure your site looks great on all screens.

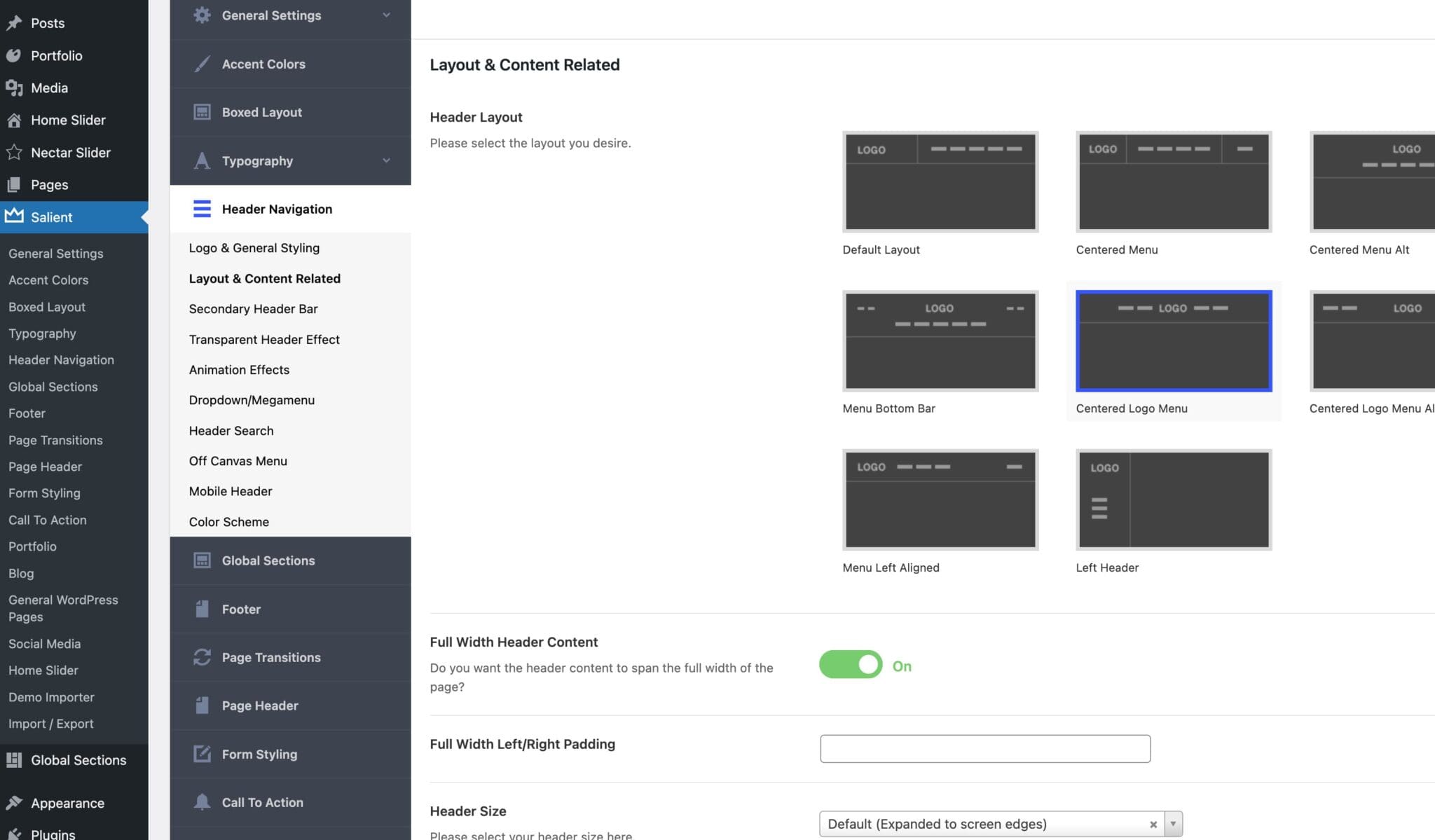
4. Set Header Navigation Layout
Your website’s header is often the first thing visitors see. Salient allows you to customize the header navigation layout comprehensively. This includes the placement of your logo, the layout of navigation dropdowns and mega menus, and the color scheme of the header. For those who prefer simplicity, Salient offers default light and dark settings, providing a professional look with minimal effort.

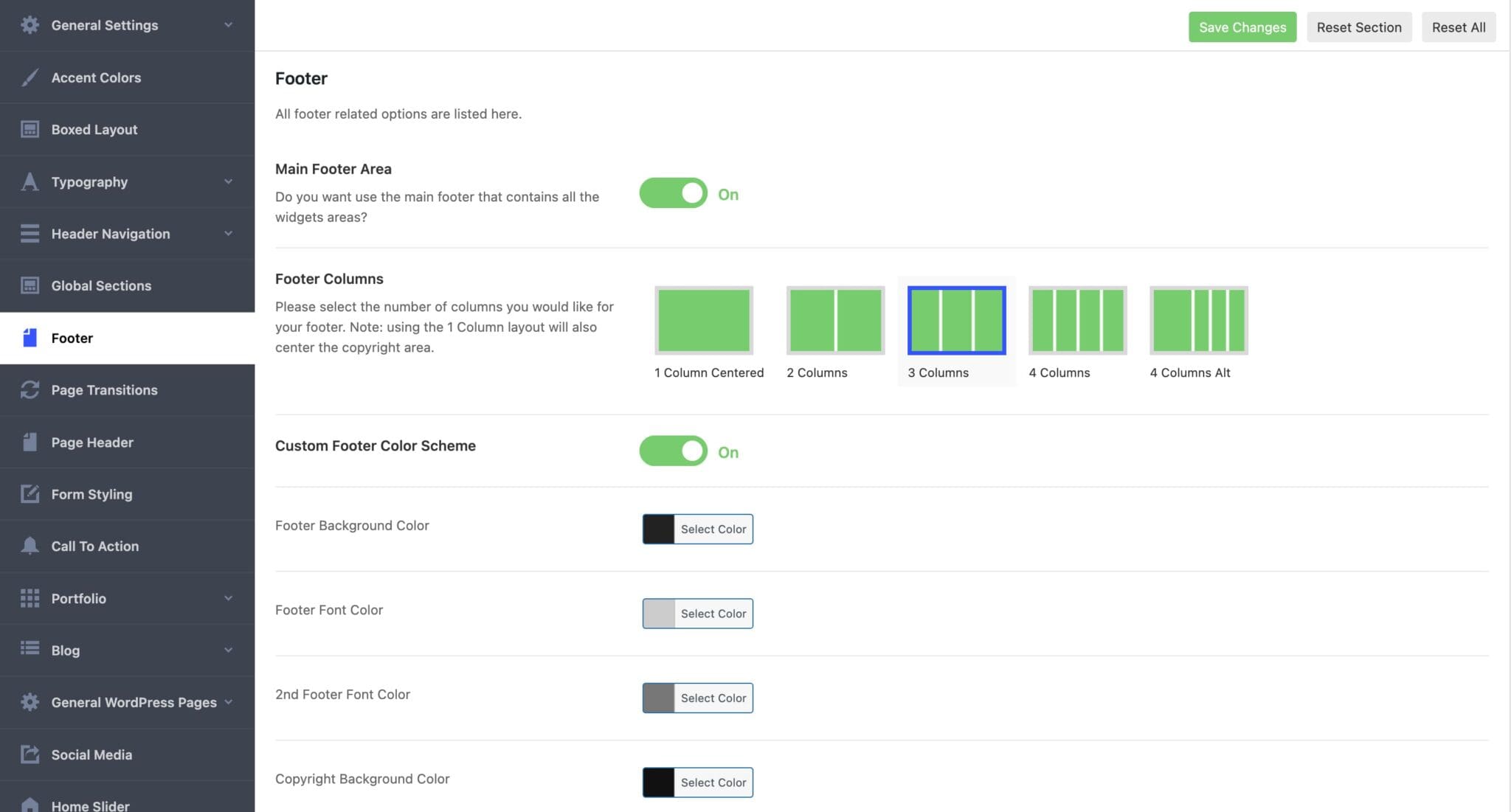
5. Footer Customization
The footer is your last chance to make an impression on your site visitors. Salient lets you design this space with up to four columns, allowing you to add custom widgets, images, and various links. Whether you prefer a simple one-column look or a more complex layout, the theme provides the flexibility to match your vision. Plus, if you desire a cleaner look, you can opt to turn off the footer entirely.

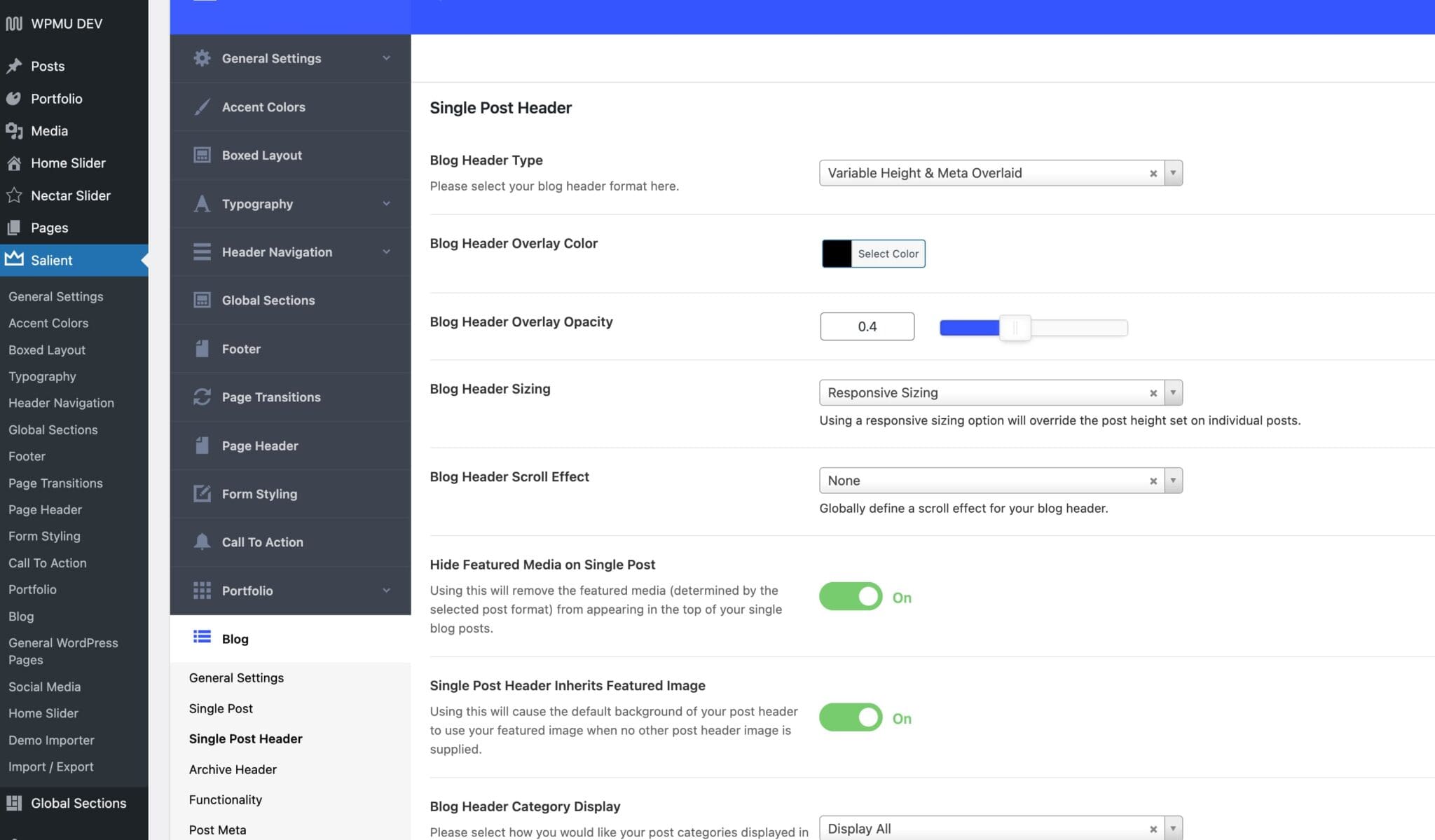
Bonus Tip: Customize the Blog
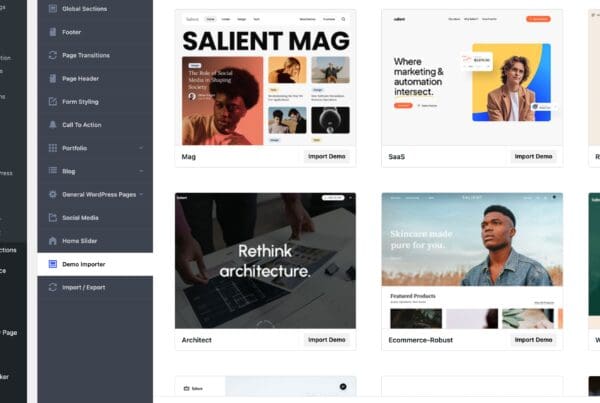
If you’re planning to run a blog, Salient has got you covered. Setting up a blog is a significant aspect of website design, especially if you intend to regularly create new posts and content. The theme provides various customization options for blog layouts and styles, ensuring your content is not just readable but also engaging and consistent with your site’s overall aesthetic.

B y following these tips, you can set up the Salient WordPress Theme to create a visually appealing and functional website that resonates with your audience. Remember, a well-designed website can significantly impact your online presence, so take the time to explore and utilize these features to their fullest potential.